[:it]
Ciao a tutti! 🙂
Questo tutorial è effettivamente parecchio tecnico, ma potrebbe risultare utilissimo ai creativi là fuori che ci leggono.
Come promesso tempo fa, oggi vi spiego il segreto dei disegni rossi con un bel tutorial. Noi li usiamo tanto, come avrete visto, soprattutto ora che facciamo handlettering, ma sono utilissimi per rifinire e perfezionare uno schizzo, studiare particolari e elaborare il definitivo. Chi solitamente inchiostra sopra la propria matita, sa esattamente quanto fastidioso possa essere poi scansire e ripulire la tavola. Un vero incubo visto che la matita è difficile da cancellare completamente. Questo metodo risparmia anche la rottura (in alcuni casi) di possedere un tavolo luminoso o di doversi mettere alla finestra a ricalcare.
Per quanto riguarda l’hand lettering, da quando ho visto la mitica Mary Kate McDevitt spiegare il suo metodo di lavoro nella sua videolezione di Skillshare, ho abbandonato il ripasso digitale (che facevo a pennino su illustrator e che era lunghissimo) per un ripasso a pigma che dona anche al lavoro un tocco un po’ più grezzo, che mi piace di più rispetto ad una linea pulitissima.
Ma veniamo a noi. Per affrontare questo tutorial avete bisogno, oltre al solito materiale da disegno, di uno scanner, di una stampante e di un programma tipo photoshop o che per lo meno permetta di agire sui “canali”.
Cosa sono i canali? Prendo pari pari dalle pagine di adobe.com:
I canali sono immagini in scala di grigio in cui sono memorizzati diversi tipi di informazioni. I canali di colore vengono creati automaticamente quando aprite una nuova immagine. Il metodo di colore dell’immagine determina il numero di canali di colore da voi creati. Un’immagine RGB, ad esempio, ha un canale per ogni colore (uno per il rosso, uno per il verde e uno per il blu), oltre a un canale composito usato per modificare l’immagine.
Chiaro no? Si? Più o meno 🙂 Per capire di cosa stiamo parlando aprite photoshop e andate nel menu in alto su Window/finestre > Channels/Canali. Probabilmente vedrete 4 canali: uno RGB e uno per il rosso, per il verde, e per il blu.
Ora che li abbiamo stanati, veniamo a noi e applichiamo. Partiamo da uno schizzo che avete realizzato e che volete perfezionare o inchiostrare.
1 – Scansionate il disegno a matita. La risoluzione direi che non dovrebbe essere inferiore ai 200dpi in modo che poi, quando lo stamperete, venga nitido. Scansione in scala di grigi.
Apritelo in Photoshop e fate gli aggiustamenti del caso se ne dovete fare. Contrastate (non eccessivamente) l’immagine per ripulirla un po’ e trasformate il metodo di colore da scala di grigio a RGB. Dal menu a tendina in alto: Immagine/Image > metodo/mode > colore RGB/RGB color
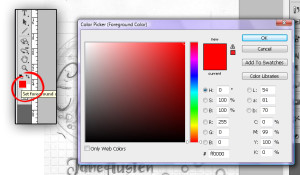
A questo punto selezionate con doppio click il colore in primo piano. Vi si aprirà la finestra di dialogo e selezionate un bel rosso pieno e sparato. Fate lo stesso per il colore di sfondo ma selezionate il bianco.

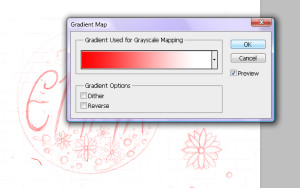
Poi selezionate dal menu Immagine/Image > Adjustment image > Mappa gradiente/gradient map
L’immagine è già cambiata diventando rossa con sfondo bianco. Date quindi OK.
Quello che vedrete sarà quello che andrete a stampare e sul quale lavorerete nelle
prossime fasi.

Un consiglio mio è che il rosso non deve essere troppo scuro, ma solo una traccia accennata, perciò se vi sembra troppo evidente schiarite con un semplice
Immagine/Image > Adjustment image > Luminosità contrasto/Brightness contrast
2 – Ok, lanciate la stampa dell’immgaine e tornate al tavolo. Con una matita o un pigma o quel che volete, rifinite il vostro lavoro.
3 – Fatto? Perfetto. Ora scansite il vostro lavoro rifinito.
Se è un definitivo, vi suggerirei di scansirlo a 600 dpi. Questa volta scansitelo a colori.
4 – Ora avrete aperta in photoshop l’immagine con il tratto scuro e il rosso sotto.
Ora facciamo la magggggia!
Per togliere le tracce rosse aprite la finestra dei canali.
Windows/finestre > Channels/Canali
Selezionate il canale “rosso” e misticamente rimarrà l’immagine pulita con solo il tratto nero.

Concludete l’operazione cambiando di nuovo metodo di colore da colore RGB a scala di grigi:
Immagine/Image > metodo/mode > Scala di grigi/Greyscale
Aggiustate a piacere.
Et voilà. Il gioco è fatto 🙂 Dubbi, domande, incertezze? Sparatele nei commenti 😉
Luisa[:]

